Advertisement

يعد Visual Studio Code (VSCode) محررًا شائعًا لأكواد المصدر، وذلك بفضل دعمه لأنظمة تشغيل متعددة وطبيعته الخفيفة وقابليته الممتازة للتوسع. ورغم أنه يستخدمه عادةً مطورو البرامج، إلا أنه يقدم الكثير، حتى لأولئك الذين يكتبون القصص الخيالية والواقعية بلغة Markdown. دعني أوضح لك كيف حولت VSCode إلى محرر Markdown المفضل لدي.
VSCode مقابل محرري Markdown المخصصين

تحرير تخفيضات الأسهم في VSCode
لا يوجد نقص في محرري Markdown المتميزين، فلماذا إذن نهتم بتخصيص VSCode؟ هناك عدة أسباب:
- التوافق بين الأنظمة الأساسية:يعمل VSCode بسلاسة على جميع المنصات الرئيسية، بما في ذلك Windows وmacOS وLinux.
- مجموعة ميزات غنية:يحتوي برنامج VSCode على ميزات يمكنها أن تجعل حياة أي كاتب أسهل كثيرًا. على سبيل المثال، يتيح لك تكامله مع Git التحكم في إصدارات مستنداتك.
- تخطيط مرن:إن القدرة على عرض مستندات متعددة أو أقسام متعددة من نفس المستند جنبًا إلى جنب تجعل كتابة المحتوى الطويل أكثر ملاءمة.
- التكلفة والترخيص:على عكس بعض محرري Markdown المتميزين، فإن VSCode مجاني تمامًا ومفتوح المصدر.
- معاينة Markdown المضمنة:يمكن لـ VSCode معاينة النص بتنسيق Markdown بشكل أصلي، مما يسمح لك برؤية ما تفعله على الفور.
- قابلية التوسعة:ربما تكون الميزة الأكثر أهمية هي
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوىالتي تسمح لك بتخصيص المحرر وفقًا لاحتياجاتك المحددة.
إذا كان هذا يبدو جيدًا بالنسبة لك، فاستمر في ذلك
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
أنت على بعد بضعة ملحقات فقط من تحويل VSCode إلى محرر Markdown ممتاز.الإضافات الأساسية لتحرير Markdown في VSCode
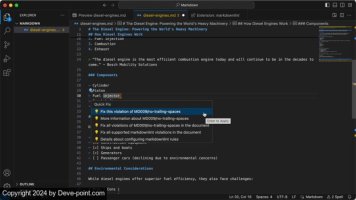
أولاً، قم بإصلاح أكبر قيد في VSCode كمحرر Markdown: عدم وجود دعم لاختصارات تنسيق Markdown. اختر بين
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
و
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
.
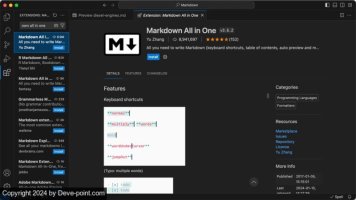
صفحة ملحق Markdown All in One
أوصي شخصيًا باستخدام Markdown All in One، نظرًا لأنه قيد التطوير بشكل نشط، بينما تم تحديث Markdown Editor آخر مرة في عام 2021. والسبب الوحيد الذي يجعلني أذكر Markdown Editor هو طبيعته التي تعتمد على ما تراه هو ما تحصل عليه (WYSIWYG). فبدلًا من استخدام الاختصارات أو كتابة تنسيق Markdown يدويًا، يمكنك تمييز جزء من النص والضغط على زر لجعله غامقًا أو تحويله إلى عنوان، وما إلى ذلك.
لتثبيت أي من الامتدادين، انتقل إلى الإضافات علامة التبويب، واستخدم شريط البحث للعثور على الامتداد الذي اخترته. انقر فوق ثَبَّتَ اضغط على الزر، وسيتم تفعيل الامتداد.
بعد ذلك، دعنا نثبت مدققًا إملائيًا. لا شك أن الخيار الأفضل هو
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
إنه يدعم مستندات Markdown منذ البداية، ويمكنك تثبيت العشرات من قواميس اللغات الإضافية إذا كنت تكتب بلغات أخرى غير الإنجليزية.
مدقق التهجئة في الكود أثناء العمل
بمجرد تثبيته، سيسلط الضوء على الكلمات المكتوبة بشكل خاطئ ويقترح إصلاحات. وهذا أمر لا يقدر بثمن لاكتشاف الأخطاء الإملائية المزعجة التي قد تتسرب حتى من خلال التدقيق الإملائي الأكثر دقة.
أنت على استعداد تقريبًا لبدء استخدام VSCode كمحرر Markdown قوي، ولكن لا يزال هناك ملحق مهم مفقود:
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
.
عرض توضيحي لامتداد Markdownlint
Markdownlint هي أداة فحص وتنسيق لـ Markdown. وهي تساعد في فرض الاتساق وأفضل الممارسات في كتابتك لـ Markdown. عند تثبيت Markdownlint، فإنها ستسلط الضوء على أي أسطر تنتهك قواعدها بخط متموج باللون الأخضر.
يتحقق الامتداد من مجموعة واسعة من المشكلات المحتملة، من مستويات العناوين غير المتسقة ومسافات البادئة في القائمة إلى المسافات الخلفية وطول السطر. ويمكنه أيضًا اكتشاف مشكلات أكثر دقة، مثل عناوين URL العارية أو النص البديل المفقود للصور.
يجب أن يكون لديك الآن ثلاثة ملحقات Markdown مثبتة في VSCode. يمكنك التوقف هنا والانتقال إلى القسم التالي أو تثبيت ملحقين آخرين:
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
، الذي يضيف أمر “إظهار الرسم البياني” الذي يعرض تمثيلًا مرئيًا للروابط المحلية بين ملفات Markdown في دليل العمل الحالي لديك، و
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
، مما يجعل ميزة معاينة Markdown الأصلية تحاكي مظهر عرض Markdown الخاص بـ GitHub.مواضيع VSCode الموصى بها التي تدعم Markdown

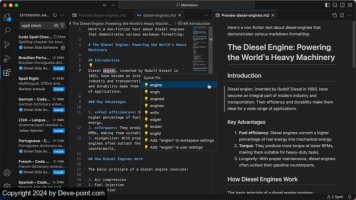
VSCode مع موضوع دراكولا الرسمي
Advertisement
في حين أن VSCode، في رأيي، محرر جذاب بصريًا، حتى في شكله الأساسي، فمن الجيد أن تعرف أنه يمكنك تخصيص مظهره من خلال تثبيت سمة متوفرة بسهولة. هناك آلاف السمات للاختيار من بينها، ولكن هناك عدة خيارات تبرز عندما يتعلق الأمر بتحرير Markdown:
-
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى:يمكن القول إنه الموضوع الأكثر شعبية في العالم، حيث أن تباينه العالي يجعله ممتازًا لجلسات الكتابة الطويلة، كما أن تطويره النشط للغاية يضمن التوافق مع الإصدارات المستقبلية من VSCode.
-
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى:هذا المظهر رائع للأشخاص الذين يعانون من عمى الألوان وأولئك الذين ينشرون محتوى Markdown الخاص بهم بشكل متكرر على GitHub، لأنه يعكس بشكل وثيق مخطط الألوان الخاص بـ GitHub.
-
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى:موضوع داكن بألوان هادئة من المفترض أن تكون مريحة للعين، مع توفير تمييز واضح للقواعد النحوية.
إذا كنت تعاني من إجهاد العين أو تجد نفسك تكتب لفترات طويلة، فيجب عليك أيضًا التحقق من هذه القائمة الخاصة بموضوعات VSCode التي تكون لطيفة على العين.
ميزات متقدمة تجعل تحرير Markdown في VSCode أسهل
يوفر VSCode العديد من الميزات المتقدمة التي يمكن أن تكون مفيدة للغاية عند تحرير النصوص الخيالية والواقعية بتنسيق Markdown.

افتح أيقونة المعاينة الجانبية في VSCode.
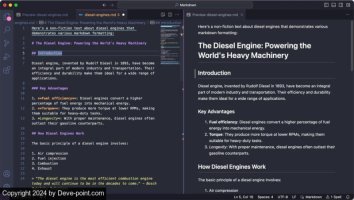
الميزة الرئيسية التي يجب أن تعرفها هي خيار معاينة Markdown الأصلي المذكور أعلاه. لتفعيله، انقر على فتح المعاينة على الجانب أيقونة (تبدو مثل عدسة مكبرة) في الزاوية اليمنى العليا من محرر النصوص الخاص بك. يتيح لك هذا العرض المنقسم الكتابة بلغة Markdown على أحد الجانبين، بينما ترى الناتج المنسق على الجانب الآخر.
لاحظ وجود زر آخر بجوار أيقونة فتح المعاينة الجانبية. يتيح لك هذا الزر تقسيم المحرر إلى اليمينويمكنك الضغط باستمرار على خيار المفتاح على جهاز Mac أو بديل مفتاح على Windows/Linux لـ تم تقسيم المحرر لأسفل.

تحرير المؤشرات المتعددة في VSCode.
تحرير متعدد المؤشرات يتيح لك إجراء تغييرات متطابقة في أماكن متعددة في وقت واحد. اضغط باستمرار على خيار المفتاح على جهاز Mac أو بديل على نظامي التشغيل Windows/Linux، وانقر فوق المكان الذي تريد وضع مؤشرات إضافية فيه. أو بدلاً من ذلك، حدد كلمة واضغط على الأمر + د على جهاز Mac أو كنترول + د في نظامي التشغيل Windows/Linux لتحديد الظهور التالي لتلك الكلمة.

إنشاء مقتطف Markdown في VSCode.
إذا وجدت نفسك غالبًا تكتب نفس الجمل والفقرات وكتل النص مرارًا وتكرارًا، فقم بتكوين مقتطفات الميزة حتى تتمكن من إدخالها على الفور. انتقل إلى شفرة -> إعدادات -> تكوين مقتطفات المستخدم. اختر ال ملف مقتطفات جديد لـ Markdown الخيار، وقم بتسمية المقطع. اتبع
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
لإكمال عملية إنشاء المقطع.أخيرًا، أوصيك بشدة بالتعرف على التحكم في إصدار Git في VSCode. وبمساعدته، يمكنك تتبع التغييرات في كتابتك بمرور الوقت والعودة إلى إصدار سابق من مستندك إذا لزم الأمر.
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
يوفر نقطة بداية رائعة.بفضل الإضافات والموضوعات والميزات المفيدة الموضحة هنا، من المفترض أن يكون تحرير مستندات Markdown في VSCode فعالاً وممتعًا. بالنسبة لمشاريع الكتابة الأكبر، مثل الروايات، قد ترغب في البحث في Scrivener أو أحد بدائله.
Advertisement