هناك طريقة رائعة لإضافة بعض العلامات التجارية والفردية إلى موقع WordPress الخاص بك وهي تغيير الخطوط في المظهر الخاص بك.
تخلق الطباعة وعناصر الربط الأخرى انطباعًا أوليًا جيدًا وتضبط الحالة المزاجية لزوار موقعك وتؤسس هوية علامتك التجارية. وجدت الدراسات أيضًا أن الخطوط تؤثر على قدرة القراء على التعلم واستدعاء المعلومات وحفظ النصوص.

إذا قمت للتو بتثبيت سمة WordPress أو لديك بعض تجربة CSS والتشفير ، فسنعرض لك العديد من الخيارات التي يمكنك استخدامها لتغيير الخطوط في WordPress.
هناك ثلاثة خيارات رئيسية متاحة لك لتغيير الخطوط في WordPress:
يعد استخدام خطوط الويب طريقة أسهل وأسرع لتغيير الخطوط في WordPress من تنزيل ملفات الخطوط وتحميلها.
باستخدام هذا الخيار ، يمكنك الوصول إلى مجموعة متنوعة من الخطوط دون تحديثها في كل مرة يحدث فيها تغيير ، ولا يستهلك مساحة الخادم على الاستضافة الخاصة بك. يتم تقديم الخطوط مباشرة من خوادم الموفر باستخدام مكون إضافي أو عن طريق إضافة رمز إلى موقعك.

تأكد من أن خطوط الويب التي تختارها لموقعك تطابق هوية علامتك التجارية ، ومن السهل قراءتها للنص الأساسي ، ومألوفة لزوار الموقع ، وتنقل نوع الحالة المزاجية والصورة التي تريدها.
يمكنك إضافة خطوط الويب باستخدام مكون WordPress الإضافي أو يدويًا عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى موقعك. دعنا نستكشف كلا الخيارين.
اعتمادًا على خط الويب الذي اخترته ، يمكنك استخدام مكون WordPress الإضافي للوصول إلى مكتبة الخطوط واختيار ما تريده على موقعك. بالنسبة لهذا الدليل ، اخترنا Google Fonts واستخدمنا المكوّن الإضافي








إذا كانت هناك خطوط على موقعك لا تُعرض أو لا تعمل بشكل صحيح ، فاستخدم قسم تصحيح الأخطاء لتحري الخلل وإصلاحه.


ملاحظة : إذا نسيت تحديد النشر في أداة التخصيص ، فستفقد جميع التغييرات التي أجريتها.
يمكنك تثبيت خطوط الويب واستخدامها إذا كان لديك وصول إلى رمز المظهر الخاص بك. يعد هذا بديلاً يدويًا لإضافة مكون إضافي إضافي ، ولكنه ليس معقدًا إذا اتبعت الخطوات بعناية.
ومع ذلك ، هناك خطوات مختلفة يجب اتخاذها إذا كنت تستخدم سمة من دليل سمة WordPress أو سمة مخصصة.
إذا اشتريت سمة من دليل سمة WordPress ، فأنشئ سمة فرعية ثم أعطها ملف style.css و function.php. يكون الأمر أسهل إذا كان لديك سمة مخصصة حيث يمكنك تعديل ورقة الأنماط وملف الوظائف من السمة الخاصة بك.

<link href = ”https://fonts.googleapis.com/css2؟family=Work+Sans:wght@100&display=swap” rel = ”stylesheet”>

ملاحظة : لقد اخترنا Work Sans لهذا الدليل ، لذا قد يختلف اسم الخط بناءً على ما اخترته.

يسمح لك هذا بإدراج النمط في قائمة من خوادم Google Fonts لمنع التعارض مع المكونات الإضافية لجهات خارجية. كما يسمح بإجراء تعديلات أسهل على موضوع الطفل.
الوظيفة wosib_add_google_fonts () {
wp_register_style ('googleFonts'، '
wp_enqueue_style ("googleFonts") ،
}
add_action ('wp_enqueue_scripts'، 'mybh_add_google_fonts') ؛

function mybh_add_google_fonts () {
wp_register_style ('googleFonts'، '
wp_enqueue_style ("googleFonts") ،
}
add_action ('wp_enqueue_scripts'، 'mybh_add_google_fonts') ؛
في هذه الحالة ، قمنا بوضع خطوط Cambria و Work Sans في قائمة الانتظار.
الخطوة التالية هي إضافة الخطوط إلى ورقة أنماط السمة الخاصة بك لجعل الخط يعمل على موقعك.
جسم {
font-family: 'Work Sans'، sans-serif؛
}
h1, h2, h3 {
عائلة الخطوط: 'Cambria' ، serif ؛
}

في هذه الحالة ، سيكون الخط الرئيسي هو Work Sans بينما ستستخدم عناصر الرأس مثل h1 و h2 و h3 Cambria.
بمجرد الانتهاء من ذلك ، احفظ ورقة الأنماط وتحقق مما إذا كانت الخطوط الخاصة بك تعمل كما ينبغي. إذا لم يكن الأمر كذلك ، فتحقق من عدم تجاوز الخطوط في ورقة الأنماط ، أو امسح ذاكرة التخزين المؤقت للمتصفح وحاول مرة أخرى.
جسم {
عائلة الخطوط: "Work Sans"، Arial، sans-serif؛
}
h1, h2, h3 {
عائلة الخطوط: 'Cambria'، Times New Roman، serif؛
}
إذا كان كل شيء على ما يرام ، فسيرى زوار موقعك خطوط الويب الافتراضية الخاصة بك ، في حالتنا Work Sans و Cambria. إذا كانت هناك مشكلات ، فسترى الخطوط الاحتياطية ، على سبيل المثال Arial أو Times New Roman في حالتنا.
تساعدك استضافة الخطوط على الخوادم الخاصة بك على تحسين أداء خطوط الويب الخاصة بك ، ولكنها أيضًا طريقة أكثر أمانًا للقيام بذلك بدلاً من سحب الموارد من مواقع الجهات الخارجية.
تتيح لك خطوط Google وخطوط الويب الأخرى تنزيل الخطوط لاستخدامها كخطوط مستضافة محليًا ، ولكن لا يزال بإمكانك تنزيل خطوط أخرى على جهاز الكمبيوتر الخاص بك بشرط أن تسمح لك التراخيص بذلك.

@ font-face {
عائلة الخطوط: "Work Sans" ؛
src: url ("الخطوط / Work Sans-Medium.ttf") تنسيق ("woff") ؛ /* واسطة */
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
@ font-face {
عائلة الخطوط: "Work Sans" ؛
src: url ("الخطوط / Work Sans-Bold.ttf" تنسيق ("woff") ؛ /* واسطة */
وزن الخط: عريض ؛
نمط الخط: عادي ؛
}
@ font-face {
عائلة الخطوط: "Cambria" ؛
src: url ("الخطوط / Cambria.ttf") تنسيق ("woff") ؛ /* واسطة */
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
ملاحظة : يسمح لك استخدامfontface باستخدام الخط الغامق والمائل والأشكال الأخرى للخط ، وبعد ذلك يمكنك تحديد الوزن أو النمط لكل خط.
جسم {
عائلة الخطوط: "Work Sans"، Arial، sans-serif؛
src: url (“/ Fonts / Work Sans-Medium.ttf”)؛
}
h1, h2, h3 {
عائلة الخطوط: 'Cambria'، Times New Roman، serif؛
}
يعد تغيير الخطوط في WordPress فكرة رائعة لتحسين العلامة التجارية وتجربة المستخدم. إنها ليست مهمة مباشرة ، ولكن سيكون لديك المزيد من التحكم في المظهر الخاص بك.
هل تمكنت من تخصيص خطوط موقعك باستخدام الخطوات باستخدام النصائح الواردة في هذا الدليل؟ قل لنا في التعليقات.
تخلق الطباعة وعناصر الربط الأخرى انطباعًا أوليًا جيدًا وتضبط الحالة المزاجية لزوار موقعك وتؤسس هوية علامتك التجارية. وجدت الدراسات أيضًا أن الخطوط تؤثر على قدرة القراء على التعلم واستدعاء المعلومات وحفظ النصوص.

إذا قمت للتو بتثبيت سمة WordPress أو لديك بعض تجربة CSS والتشفير ، فسنعرض لك العديد من الخيارات التي يمكنك استخدامها لتغيير الخطوط في WordPress.
كيفية تغيير الخطوط في ووردبريس
هناك ثلاثة خيارات رئيسية متاحة لك لتغيير الخطوط في WordPress:
- استخدم خطوط الويب مثل خطوط جوجل أو Fonts.com أو
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى، والتي تتم استضافتها على موقع جهة خارجية
- قم بتدوين خطوط الويب في السمة الخاصة بك وإدراجها في قائمة الانتظار
- استضف الخطوط على موقعك وأضفها إلى نسختك
1. كيفية تغيير الخطوط في ووردبريس باستخدام خطوط الويب
يعد استخدام خطوط الويب طريقة أسهل وأسرع لتغيير الخطوط في WordPress من تنزيل ملفات الخطوط وتحميلها.
باستخدام هذا الخيار ، يمكنك الوصول إلى مجموعة متنوعة من الخطوط دون تحديثها في كل مرة يحدث فيها تغيير ، ولا يستهلك مساحة الخادم على الاستضافة الخاصة بك. يتم تقديم الخطوط مباشرة من خوادم الموفر باستخدام مكون إضافي أو عن طريق إضافة رمز إلى موقعك.

تأكد من أن خطوط الويب التي تختارها لموقعك تطابق هوية علامتك التجارية ، ومن السهل قراءتها للنص الأساسي ، ومألوفة لزوار الموقع ، وتنقل نوع الحالة المزاجية والصورة التي تريدها.
يمكنك إضافة خطوط الويب باستخدام مكون WordPress الإضافي أو يدويًا عن طريق إضافة بضعة أسطر من التعليمات البرمجية إلى موقعك. دعنا نستكشف كلا الخيارين.
كيفية إضافة خطوط الويب باستخدام البرنامج المساعد WordPress
اعتمادًا على خط الويب الذي اخترته ، يمكنك استخدام مكون WordPress الإضافي للوصول إلى مكتبة الخطوط واختيار ما تريده على موقعك. بالنسبة لهذا الدليل ، اخترنا Google Fonts واستخدمنا المكوّن الإضافي
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
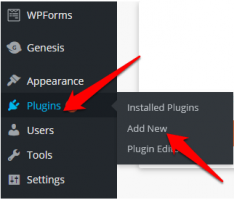
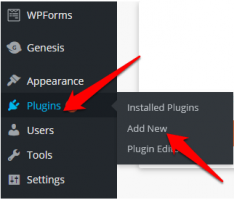
.- للبدء ، قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك ، وحدد المكونات الإضافية> إضافة جديد .

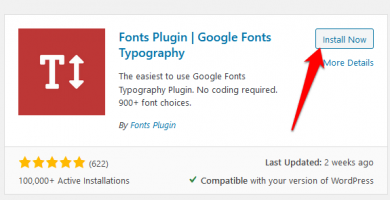
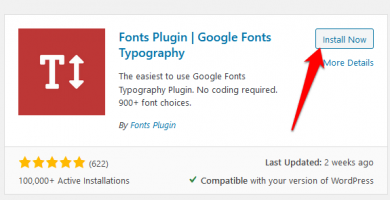
- اكتب طباعة خطوط Google في مربع البحث ، وحدد التثبيت الآن .

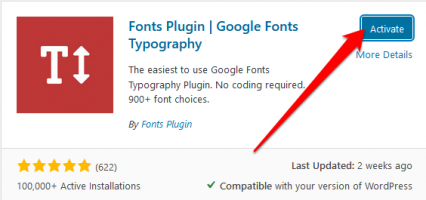
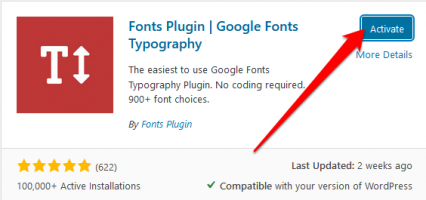
- حدد تنشيط .

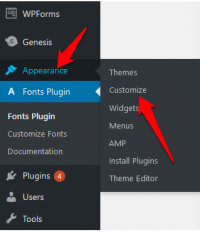
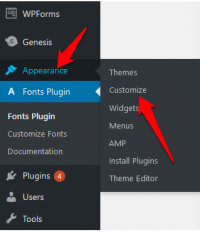
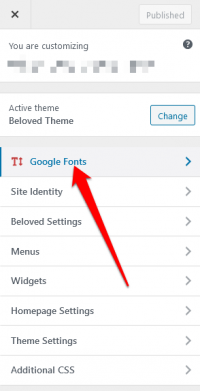
- بعد ذلك ، قم بالوصول إلى Customizer بالانتقال إلى Appearance> Customize .

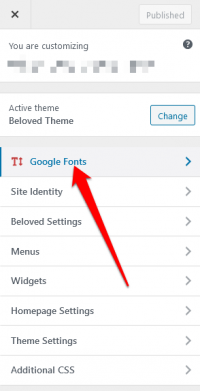
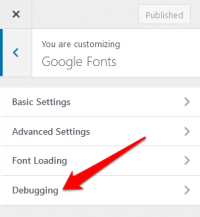
- حدد قسم خطوط Google .

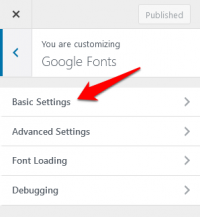
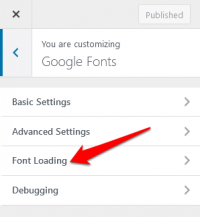
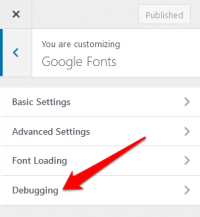
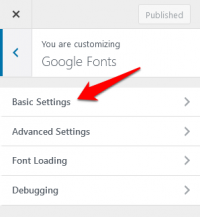
- بعد ذلك ، انقر فوق الارتباط لفتح إعدادات الخطوط وتكوينها على النحو التالي:
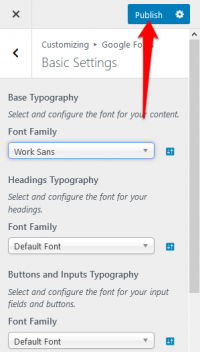
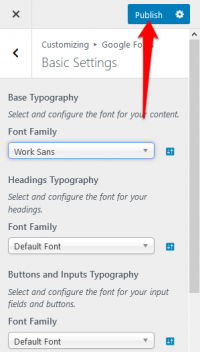
- ضمن الإعدادات الأساسية ، قم بتعيين الخط الافتراضي للنص الأساسي والعناوين والأزرار.

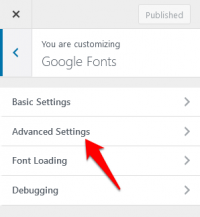
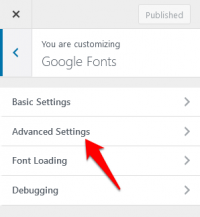
- ضمن الإعدادات المتقدمة ، قم بتكوين عنوان الموقع والوصف والقائمة والعناوين والمحتوى والشريط الجانبي والتذييل.

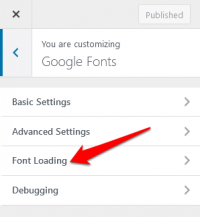
- قم بإلغاء تحديد أي أوزان خطوط غير مرغوب فيها في قسم تحميل الخط
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى.

إذا كانت هناك خطوط على موقعك لا تُعرض أو لا تعمل بشكل صحيح ، فاستخدم قسم تصحيح الأخطاء لتحري الخلل وإصلاحه.

- يمكنك اختبار هذه الإعدادات في "أداة التخصيص" للتأكد من أنها تعمل بالطريقة التي تريدها ، ثم حدد " نشر" .

ملاحظة : إذا نسيت تحديد النشر في أداة التخصيص ، فستفقد جميع التغييرات التي أجريتها.
كيفية إضافة خطوط الويب باستخدام التعليمات البرمجية
يمكنك تثبيت خطوط الويب واستخدامها إذا كان لديك وصول إلى رمز المظهر الخاص بك. يعد هذا بديلاً يدويًا لإضافة مكون إضافي إضافي ، ولكنه ليس معقدًا إذا اتبعت الخطوات بعناية.
ومع ذلك ، هناك خطوات مختلفة يجب اتخاذها إذا كنت تستخدم سمة من دليل سمة WordPress أو سمة مخصصة.
إذا اشتريت سمة من دليل سمة WordPress ، فأنشئ سمة فرعية ثم أعطها ملف style.css و function.php. يكون الأمر أسهل إذا كان لديك سمة مخصصة حيث يمكنك تعديل ورقة الأنماط وملف الوظائف من السمة الخاصة بك.
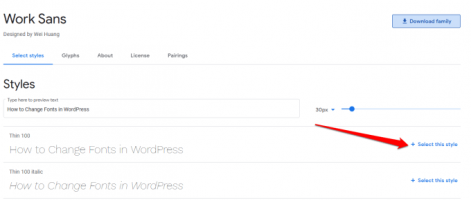
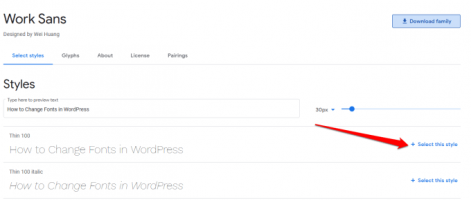
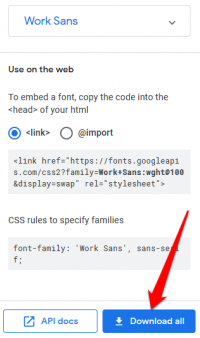
- للبدء ، حدد خطًا من مكتبة
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى، وحدد رمز + (علامة الجمع) لإضافته إلى مكتبتك.

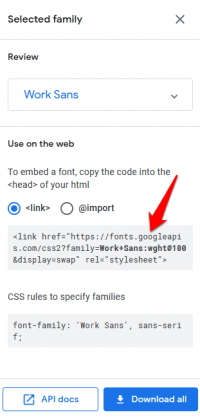
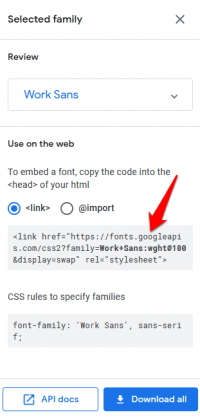
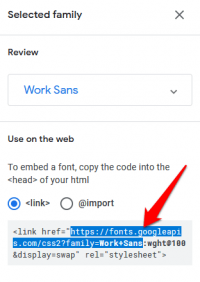
- بعد ذلك ، حدد علامة التبويب في الجزء السفلي حيث ستجد الرمز لإضافته إلى موقعك. انتقل إلى قسم Embed Font ضمن علامة التبويب Embed . ستجد الرمز الذي تم إنشاؤه بواسطة Google Fonts ، والذي يبدو كالتالي:
<link href = ”https://fonts.googleapis.com/css2؟family=Work+Sans:wght@100&display=swap” rel = ”stylesheet”>

ملاحظة : لقد اخترنا Work Sans لهذا الدليل ، لذا قد يختلف اسم الخط بناءً على ما اخترته.
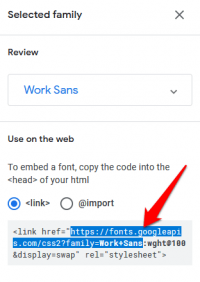
- انسخ هذا الجزء من الشفرة: [URL unfurl = "true"] https://fonts.googleapis.com/css2؟family=Work+Sans [/ URL]

يسمح لك هذا بإدراج النمط في قائمة من خوادم Google Fonts لمنع التعارض مع المكونات الإضافية لجهات خارجية. كما يسمح بإجراء تعديلات أسهل على موضوع الطفل.
- لإدراج الخط في قائمة الانتظار ، افتح ملف الوظائف وأضف التعليمات البرمجية التالية. (استبدل الرابط بالرابط الذي تحصل عليه من Google Fonts):
الوظيفة wosib_add_google_fonts () {
wp_register_style ('googleFonts'، '
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
Sans') ؛wp_enqueue_style ("googleFonts") ،
}
add_action ('wp_enqueue_scripts'، 'mybh_add_google_fonts') ؛

- يمكنك إضافة سطر جديد إلى وظيفتك أو إلى نفس السطر إذا كنت ترغب في إضافة المزيد من الخطوط في المستقبل على النحو التالي:
function mybh_add_google_fonts () {
wp_register_style ('googleFonts'، '
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
Sans') ؛wp_enqueue_style ("googleFonts") ،
}
add_action ('wp_enqueue_scripts'، 'mybh_add_google_fonts') ؛
في هذه الحالة ، قمنا بوضع خطوط Cambria و Work Sans في قائمة الانتظار.
الخطوة التالية هي إضافة الخطوط إلى ورقة أنماط السمة الخاصة بك لجعل الخط يعمل على موقعك.
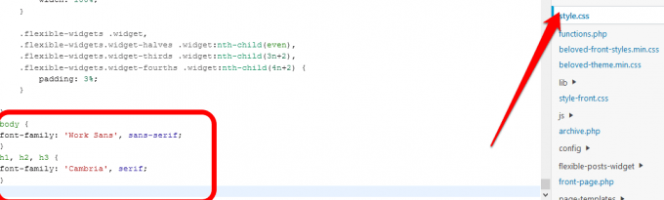
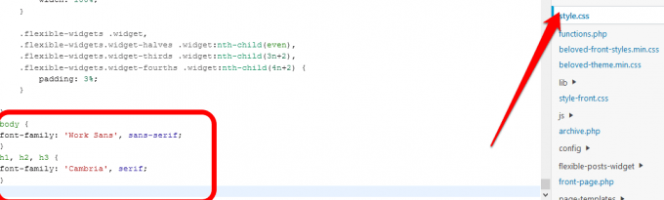
- للقيام بذلك ، افتح ملف style.css الخاص بالسمة وأضف الكود لتصميم العناصر الفردية باستخدام خطوط الويب كما يلي:
جسم {
font-family: 'Work Sans'، sans-serif؛
}
h1, h2, h3 {
عائلة الخطوط: 'Cambria' ، serif ؛
}

في هذه الحالة ، سيكون الخط الرئيسي هو Work Sans بينما ستستخدم عناصر الرأس مثل h1 و h2 و h3 Cambria.
بمجرد الانتهاء من ذلك ، احفظ ورقة الأنماط وتحقق مما إذا كانت الخطوط الخاصة بك تعمل كما ينبغي. إذا لم يكن الأمر كذلك ، فتحقق من عدم تجاوز الخطوط في ورقة الأنماط ، أو امسح ذاكرة التخزين المؤقت للمتصفح وحاول مرة أخرى.
- احصل على خط نسخ احتياطي لضمان إمكانية عرض الخطوط أو الوصول إليها بسهولة خاصة للمستخدمين الذين لديهم أجهزة قديمة أو اتصالات ضعيفة أو إذا كان مزود الخطوط لديه مشكلات فنية. للقيام بذلك ، انتقل إلى ورقة الأنماط وقم بتحرير CSS لقراءتها كما يلي:
جسم {
عائلة الخطوط: "Work Sans"، Arial، sans-serif؛
}
h1, h2, h3 {
عائلة الخطوط: 'Cambria'، Times New Roman، serif؛
}
إذا كان كل شيء على ما يرام ، فسيرى زوار موقعك خطوط الويب الافتراضية الخاصة بك ، في حالتنا Work Sans و Cambria. إذا كانت هناك مشكلات ، فسترى الخطوط الاحتياطية ، على سبيل المثال Arial أو Times New Roman في حالتنا.
2. كيفية تغيير الخطوط في ووردبريس عن طريق استضافة الخطوط
تساعدك استضافة الخطوط على الخوادم الخاصة بك على تحسين أداء خطوط الويب الخاصة بك ، ولكنها أيضًا طريقة أكثر أمانًا للقيام بذلك بدلاً من سحب الموارد من مواقع الجهات الخارجية.
تتيح لك خطوط Google وخطوط الويب الأخرى تنزيل الخطوط لاستخدامها كخطوط مستضافة محليًا ، ولكن لا يزال بإمكانك تنزيل خطوط أخرى على جهاز الكمبيوتر الخاص بك بشرط أن تسمح لك التراخيص بذلك.
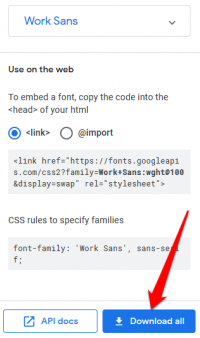
- للبدء ، قم بتنزيل ملف الخط وفك ضغطه وتحميله إلى موقعك ثم اربطه في ورقة الأنماط الخاصة بك. في هذه الحالة ، لا يتعين عليك إدراج الخطوط في ملف function.php في قائمة الانتظار كما فعلت مع خطوط الويب. تأكد من أن الملفات التي تقوم بتحميلها بتنسيق .woff قبل استخدامها على موقع الويب الخاص بك.

- بعد ذلك ، انتقل إلى wp-content / theme / themename لتحميل ملف الخط إلى السمة الخاصة بك.
- افتح ورقة الأنماط وأضف الكود التالي (في هذه الحالة ، نستخدم خط Work Sans ولكن يمكنك استبداله بخطوطك الخاصة):
@ font-face {
عائلة الخطوط: "Work Sans" ؛
src: url ("الخطوط / Work Sans-Medium.ttf") تنسيق ("woff") ؛ /* واسطة */
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
@ font-face {
عائلة الخطوط: "Work Sans" ؛
src: url ("الخطوط / Work Sans-Bold.ttf" تنسيق ("woff") ؛ /* واسطة */
وزن الخط: عريض ؛
نمط الخط: عادي ؛
}
@ font-face {
عائلة الخطوط: "Cambria" ؛
src: url ("الخطوط / Cambria.ttf") تنسيق ("woff") ؛ /* واسطة */
وزن الخط: عادي ؛
نمط الخط: عادي ؛
}
ملاحظة : يسمح لك استخدامfontface باستخدام الخط الغامق والمائل والأشكال الأخرى للخط ، وبعد ذلك يمكنك تحديد الوزن أو النمط لكل خط.
- بعد ذلك ، أضف نمطًا لعناصرك على النحو التالي:
جسم {
عائلة الخطوط: "Work Sans"، Arial، sans-serif؛
src: url (“/ Fonts / Work Sans-Medium.ttf”)؛
}
h1, h2, h3 {
عائلة الخطوط: 'Cambria'، Times New Roman، serif؛
}
قم بتخصيص طباعة WordPress الخاصة بك
يعد تغيير الخطوط في WordPress فكرة رائعة لتحسين العلامة التجارية وتجربة المستخدم. إنها ليست مهمة مباشرة ، ولكن سيكون لديك المزيد من التحكم في المظهر الخاص بك.
هل تمكنت من تخصيص خطوط موقعك باستخدام الخطوات باستخدام النصائح الواردة في هذا الدليل؟ قل لنا في التعليقات.