Advertisement
تعتبر منصة Discord مثالية لإنشاء مجتمع معًا عبر الإنترنت ، ولكنها تتطلب من أعضائك فتح Discord نفسها لاستخدام النظام الأساسي - أم يفعل ذلك؟ بفضل أدوات Discord ، يمكنك تضمين Discord في موقعك الخاص ، مما يسمح للمستخدمين بمعرفة من المتصل على خادم Discord الخاص بك ، ونشر الرسائل مباشرة ، والمزيد.
هناك عدة طرق يمكنك من خلالها إضافة عنصر واجهة مستخدم خادم Discord إلى موقعك. أسهل طريقة هي استخدام نظام عنصر واجهة المستخدم الخاص بـ Discord ، ولكن هذا أساسي تمامًا. إذا كنت بحاجة إلى شيء أكثر تقدمًا ، فقد تحتاج إلى النظر إلى بديل تابع لجهة خارجية مثل WidgetBot. إليك ما ستحتاج إلى معرفته لإضافة أداة Discord إلى موقع الويب الخاص بك.

أداة Discord هي نسخة مضمنة من عميل Discord يمكنك دمجها في صفحات على موقع ويب. اعتمادًا على نوع عنصر واجهة المستخدم الذي تستخدمه ، يمكن أن يُظهر هذا أعضائك وقائمة القنوات ، ويوفر رابط دعوة سريعًا للمستخدمين الجدد ، ويسمح للمستخدمين بالدردشة مباشرة دون زيارة موقع Discord على الويب أو استخدام العميل.
الأداة المدمجة هي أداة إعلان لخادمك ، مما يسمح لك بإظهار أعضائك واكتساب أعضاء جدد من خلال موقعك. ومع ذلك ، فإنه لا يسمح لك بإرسال رسائل أو التفاعل مع الخادم ، بخلاف الانضمام إليه باستخدام رابط الدعوة المدمج.

إذا كنت ترغب في استخدام عنصر واجهة مستخدم أكثر تقدمًا ، فيمكنك استخدام بديل تابع لجهة خارجية يسمى
في حين أن عملية الإعداد لـ WidgetBot أكثر تعقيدًا بعض الشيء ، إلا أنها توفر بديلاً وظيفيًا أكثر للمستخدمين من نظام عناصر واجهة المستخدم الخاص بـ Discord. يسمح كلا النوعين من الأدوات لمالكي الخوادم بالإعلان بسرعة عن خادمهم للمستخدمين الجدد ، مما يجعله بديلاً أفضل من Slack ، الذي لا يقدم ميزات تسويقية مماثلة.
هناك مرحلتان لإضافة عنصر واجهة مستخدم خادم Discord قياسي إلى موقع الويب الخاص بك. ستحتاج أولاً إلى تمكين الأداة ، ثم نسخ رمز HTML الذي تم إنشاؤه تلقائيًا من إعدادات خادم Discord لتضمينه في موقع الويب الخاص بك.



بمجرد نسخ مقتطف الشفرة الذي يحتوي على أداة Discord المصممة مسبقًا ، يمكنك بعد ذلك دمجها في كود موقع الويب الخاص بك. تتيح الأداة للمستخدمين عرض قائمة الأعضاء النشطين والتسجيل في الخادم الخاص بك. ومع ذلك ، إذا كنت بحاجة إلى عنصر واجهة مستخدم أكثر تقدمًا ، فستحتاج إلى استخدام WidgetBot.
تعد أداة Discord طريقة رائعة لإضافة رابط دعوة أكثر تقدمًا إلى الخادم الخاص بك ، ولكن بخلاف إظهار قائمة الأعضاء ، فهي لا تقدم الكثير. إذا كنت ترغب في دمج إصدار (قريب) كامل الوظائف من عميل Discord في موقع الويب الخاص بك ، فيمكنك استخدام WidgetBot للقيام بذلك.
WidgetBot هو نسخة مضمنة بالكامل من Discord يمكنك تكييفها وفقًا لاحتياجاتك. الحجم والوظائف ودعم القناة وعضويات الضيوف والمزيد - يمكن استخدام كل ذلك في عنصر واجهة مستخدم WidgetBot على موقعك لجذب مستخدمين جدد والدردشة معهم مباشرةً دون الحاجة إلى زيارة موقع Discord على الويب أو استخدام تطبيق العميل.
تتطلب بعض الميزات ، مثل القنوات المخصصة للقراءة فقط وسمات الأدوات المخصصة ، عضوية مدفوعة. ومع ذلك ، فإن الميزات الأساسية (بما في ذلك إرسال الرسائل والانضمام إلى الخادم مباشرة) مدعومة مجانًا.
للبدء ، ستحتاج إلى إضافة WidgetBot نفسه إلى خادمك. يعمل WidgetBot عن طريق إضافة برنامج WidgetBot إلى خادمك ، لذلك ستحتاج إلى القيام بذلك أولاً.


بمجرد تشغيل WidgetBot على الخادم الخاص بك ، يمكنك بعد ذلك المتابعة لإضافة عنصر واجهة مستخدم WidgetBot إلى موقع الويب الخاص بك. هناك عدة أنواع من عناصر واجهة المستخدم التي يمكنك استخدامها ، ولكن أبسط طريقة لإضافة عنصر واجهة مستخدم أساسي هي استخدام الأمر ؟؟ crate على الخادم الخاص بك.
يؤدي هذا إلى إنشاء مقتطف رمز HTML يمكنك تضمينه بسهولة في صفحات الويب الخاصة بك ، وإنشاء رمز دردشة Discord في الزاوية اليمنى السفلية. بمجرد الضغط عليه ، يفتح هذا عميل Discord صغيرًا (ويعمل بكامل طاقته) لمستخدمي الويب.



إذا كنت تفضل استخدام نوع مختلف من عناصر واجهة المستخدم WidgetBot ، فيمكنك معرفة المزيد حول كل نوع من عناصر واجهة المستخدم ، بما في ذلك كيفية إنشائها وتضمينها في موقع الويب الخاص بك ، من خلال زيارة موقع توثيق
تعد أداة خادم Discord طريقة جيدة للإعلان عن مجتمعك للزوار الجدد لموقعك على الويب ، مما يمنحك طريقة أخرى لزيادة العضوية. بمجرد إنشاء الخادم الخاص بك ، يمكنك بعد ذلك التفكير في كيفية استخدام Discord بشكل فعال. يمكنك البدء بإضافة الروبوتات إلى الخادم الخاص بك لزيادة الوظائف ، من الروبوتات الموسيقية إلى الإشراف .
إذا كنت تواجه مشكلة مع Discord ، فهناك حلول. على سبيل المثال ، يمكن عادةً إصلاح أخطاء مثل خطأ Javascript الفادح في Discord عن طريق إعادة تثبيت التطبيق ، بينما قد تشير مشكلات اتصال Discord إلى مشكلة في إعدادات DNS الخاصة بك. هناك عدد من بدائل Discord التي يمكنك تجربتها أيضًا ، إذا كنت لا تزال تواجه مشكلات.
هناك عدة طرق يمكنك من خلالها إضافة عنصر واجهة مستخدم خادم Discord إلى موقعك. أسهل طريقة هي استخدام نظام عنصر واجهة المستخدم الخاص بـ Discord ، ولكن هذا أساسي تمامًا. إذا كنت بحاجة إلى شيء أكثر تقدمًا ، فقد تحتاج إلى النظر إلى بديل تابع لجهة خارجية مثل WidgetBot. إليك ما ستحتاج إلى معرفته لإضافة أداة Discord إلى موقع الويب الخاص بك.

ما هي أداة الفتنة وكيف يمكن استخدامها؟
أداة Discord هي نسخة مضمنة من عميل Discord يمكنك دمجها في صفحات على موقع ويب. اعتمادًا على نوع عنصر واجهة المستخدم الذي تستخدمه ، يمكن أن يُظهر هذا أعضائك وقائمة القنوات ، ويوفر رابط دعوة سريعًا للمستخدمين الجدد ، ويسمح للمستخدمين بالدردشة مباشرة دون زيارة موقع Discord على الويب أو استخدام العميل.
الأداة المدمجة هي أداة إعلان لخادمك ، مما يسمح لك بإظهار أعضائك واكتساب أعضاء جدد من خلال موقعك. ومع ذلك ، فإنه لا يسمح لك بإرسال رسائل أو التفاعل مع الخادم ، بخلاف الانضمام إليه باستخدام رابط الدعوة المدمج.

إذا كنت ترغب في استخدام عنصر واجهة مستخدم أكثر تقدمًا ، فيمكنك استخدام بديل تابع لجهة خارجية يسمى
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
. يبدو WidgetBot تمامًا مثل عميل Discord ، مما يسمح للمستخدمين بتسجيل الدخول وإرسال الرسائل والتبديل بين القنوات واستخدام كل ما يقدمه Discord - كل ذلك داخل عنصر واجهة مستخدم مدمج على موقعك.في حين أن عملية الإعداد لـ WidgetBot أكثر تعقيدًا بعض الشيء ، إلا أنها توفر بديلاً وظيفيًا أكثر للمستخدمين من نظام عناصر واجهة المستخدم الخاص بـ Discord. يسمح كلا النوعين من الأدوات لمالكي الخوادم بالإعلان بسرعة عن خادمهم للمستخدمين الجدد ، مما يجعله بديلاً أفضل من Slack ، الذي لا يقدم ميزات تسويقية مماثلة.
تضمين عنصر واجهة مستخدم خادم Discord قياسي
هناك مرحلتان لإضافة عنصر واجهة مستخدم خادم Discord قياسي إلى موقع الويب الخاص بك. ستحتاج أولاً إلى تمكين الأداة ، ثم نسخ رمز HTML الذي تم إنشاؤه تلقائيًا من إعدادات خادم Discord لتضمينه في موقع الويب الخاص بك.
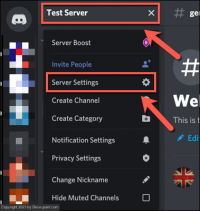
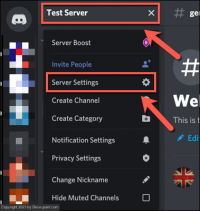
- للبدء ، افتح موقع Discord أو عميل سطح المكتب وقم بتسجيل الدخول ، ثم حدد الخادم الخاص بك من أيقونات الخادم على اليسار. حدد اسم الخادم الخاص بك في الجزء العلوي من قائمة القنوات ، ثم حدد إعدادات الخادم من القائمة المنسدلة.

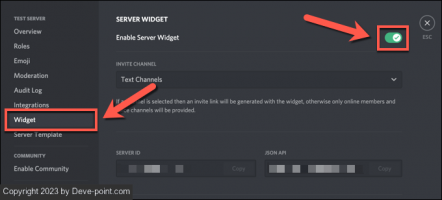
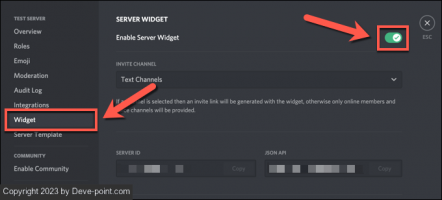
- في قائمة إعدادات Discord ، حدد القطعة . لتمكين عنصر واجهة المستخدم على الخادم الخاص بك ، حدد شريط التمرير Enable Server Widget ، وضعه في وضع التشغيل (باللون الأخضر).

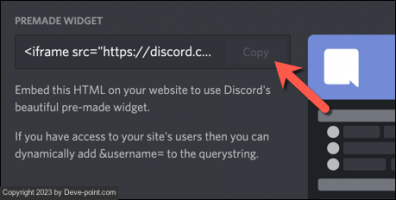
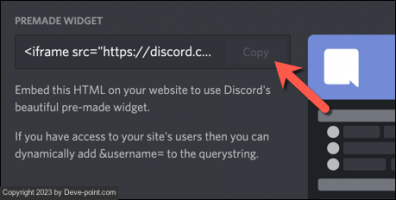
- مع تنشيط عنصر واجهة الخادم لخادمك ، يمكنك الآن نسخ كود HTML الضروري لتضمينه في موقع الويب الخاص بك. قم بالتمرير لأسفل إلى أسفل قائمة عنصر واجهة المستخدم ، ثم حدد نسخ في مربع رمز أداة Premade .

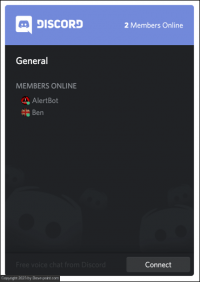
بمجرد نسخ مقتطف الشفرة الذي يحتوي على أداة Discord المصممة مسبقًا ، يمكنك بعد ذلك دمجها في كود موقع الويب الخاص بك. تتيح الأداة للمستخدمين عرض قائمة الأعضاء النشطين والتسجيل في الخادم الخاص بك. ومع ذلك ، إذا كنت بحاجة إلى عنصر واجهة مستخدم أكثر تقدمًا ، فستحتاج إلى استخدام WidgetBot.
إنشاء أدوات Discord مخصصة باستخدام WidgetBot
تعد أداة Discord طريقة رائعة لإضافة رابط دعوة أكثر تقدمًا إلى الخادم الخاص بك ، ولكن بخلاف إظهار قائمة الأعضاء ، فهي لا تقدم الكثير. إذا كنت ترغب في دمج إصدار (قريب) كامل الوظائف من عميل Discord في موقع الويب الخاص بك ، فيمكنك استخدام WidgetBot للقيام بذلك.
WidgetBot هو نسخة مضمنة بالكامل من Discord يمكنك تكييفها وفقًا لاحتياجاتك. الحجم والوظائف ودعم القناة وعضويات الضيوف والمزيد - يمكن استخدام كل ذلك في عنصر واجهة مستخدم WidgetBot على موقعك لجذب مستخدمين جدد والدردشة معهم مباشرةً دون الحاجة إلى زيارة موقع Discord على الويب أو استخدام تطبيق العميل.
تتطلب بعض الميزات ، مثل القنوات المخصصة للقراءة فقط وسمات الأدوات المخصصة ، عضوية مدفوعة. ومع ذلك ، فإن الميزات الأساسية (بما في ذلك إرسال الرسائل والانضمام إلى الخادم مباشرة) مدعومة مجانًا.
إضافة WidgetBot إلى الخادم الخاص بك
للبدء ، ستحتاج إلى إضافة WidgetBot نفسه إلى خادمك. يعمل WidgetBot عن طريق إضافة برنامج WidgetBot إلى خادمك ، لذلك ستحتاج إلى القيام بذلك أولاً.
- افتح
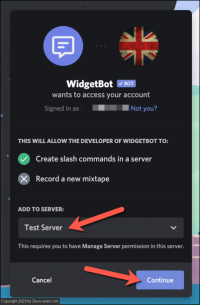
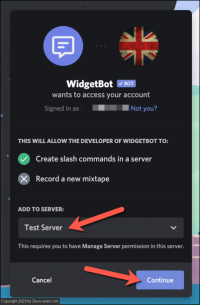
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوىوقم بتسجيل الدخول إلى Discord للمتابعة. ستحتاج إلى تحديد الخادم الخاص بك من القائمة ، ثم تحديد متابعة للمتابعة.

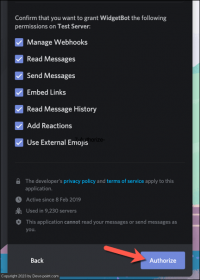
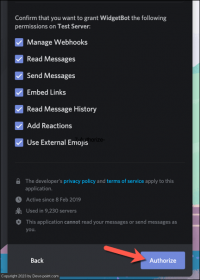
- في المرحلة التالية ، سيتم سؤالك عن الأذونات التي تريد منحها لـ WidgetBot. اترك جميع مربعات الاختيار ممكّنة ، ثم حدد "تفويض" للمتابعة. عد إلى الخادم الخاص بك بمجرد اكتمال هذه العملية.

تضمين WidgetBot على موقع الويب الخاص بك
بمجرد تشغيل WidgetBot على الخادم الخاص بك ، يمكنك بعد ذلك المتابعة لإضافة عنصر واجهة مستخدم WidgetBot إلى موقع الويب الخاص بك. هناك عدة أنواع من عناصر واجهة المستخدم التي يمكنك استخدامها ، ولكن أبسط طريقة لإضافة عنصر واجهة مستخدم أساسي هي استخدام الأمر ؟؟ crate على الخادم الخاص بك.
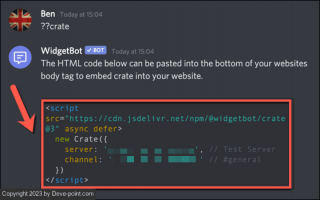
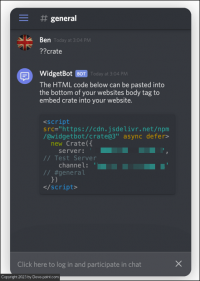
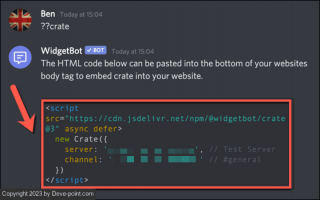
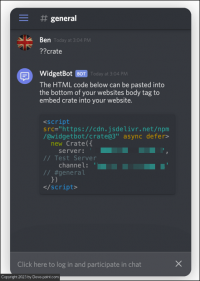
يؤدي هذا إلى إنشاء مقتطف رمز HTML يمكنك تضمينه بسهولة في صفحات الويب الخاصة بك ، وإنشاء رمز دردشة Discord في الزاوية اليمنى السفلية. بمجرد الضغط عليه ، يفتح هذا عميل Discord صغيرًا (ويعمل بكامل طاقته) لمستخدمي الويب.
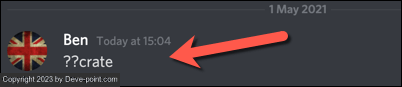
- للبدء ، افتح موقع Discord أو العميل وحدد الخادم الخاص بك من القائمة الموجودة على اليسار. في قناة خاصة مناسبة على الخادم الخاص بك تحتوي على WidgetBot bot ، اكتب ؟؟ crate في مربع الرسالة ، ثم أرسل الرسالة.

- سيؤدي إرسال صندوق في خادمك إلى قيام الروبوت تلقائيًا بإنشاء مقتطف رمز HTML يمكنك تضمينه. حدد الرمز من الرسالة ، ثم انقر بزر الماوس الأيمن > نسخ أو حدد Ctrl + C على لوحة المفاتيح.

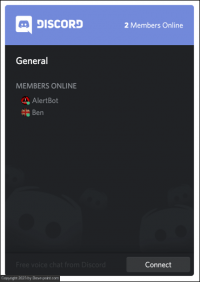
- مع نسخ الرمز إلى الحافظة الخاصة بك ، الصق الرمز في موقع الويب الخاص بك HTML ونشره. سيقوم الرمز نفسه بإنشاء رمز Discord في الجزء السفلي الأيمن - حدد هذا لعرض الأداة والتفاعل معها ، بما في ذلك إرسال الرسائل إلى الخادم الخاص بك مباشرةً.

إذا كنت تفضل استخدام نوع مختلف من عناصر واجهة المستخدم WidgetBot ، فيمكنك معرفة المزيد حول كل نوع من عناصر واجهة المستخدم ، بما في ذلك كيفية إنشائها وتضمينها في موقع الويب الخاص بك ، من خلال زيارة موقع توثيق
من فضلك قم , تسجيل الدخول أو تسجيل لعرض المحتوى
.Advertisement
الاستفادة من أدوات Discord
تعد أداة خادم Discord طريقة جيدة للإعلان عن مجتمعك للزوار الجدد لموقعك على الويب ، مما يمنحك طريقة أخرى لزيادة العضوية. بمجرد إنشاء الخادم الخاص بك ، يمكنك بعد ذلك التفكير في كيفية استخدام Discord بشكل فعال. يمكنك البدء بإضافة الروبوتات إلى الخادم الخاص بك لزيادة الوظائف ، من الروبوتات الموسيقية إلى الإشراف .
إذا كنت تواجه مشكلة مع Discord ، فهناك حلول. على سبيل المثال ، يمكن عادةً إصلاح أخطاء مثل خطأ Javascript الفادح في Discord عن طريق إعادة تثبيت التطبيق ، بينما قد تشير مشكلات اتصال Discord إلى مشكلة في إعدادات DNS الخاصة بك. هناك عدد من بدائل Discord التي يمكنك تجربتها أيضًا ، إذا كنت لا تزال تواجه مشكلات.
Advertisement
التعديل الأخير: